Рубрики на сайте — вещь просто необходимая! Еще их называют категории, архивы или разделы, но суть не меняется. Рубрики, правильно и удобно настроенные, очень помогают найти на сайте нужную информацию. Конечно, для этой цели можно использовать и поиск по сайту, и вывод похожих записей после после каждой статьи, но рубрики имеют еще один большой плюс: они могут собирать дополнительный трафик.
Лучшая тема для Wordpress: видео обзор...
А все потому, что рубрики имеют большой вес на сайте, так как на них ссылается каждая страница. Чтобы не быть голословным приведу вам отчет аудита Megaindex (делается бесплатно!) Что же мы видим на моем сайте про линукс?
 Самый большой вес имеет главная страница, потом идут статьи из блока ПОСЛЕДНИЕ ЗАПИСИ, так как ссылки на них тоже сквозные (временно), и потом пошли рубрики… Проанализировав это я подумал: а зачем нужен этот блок ПОСЛЕДНИЕ записи? Не нужен, удаляю.
Самый большой вес имеет главная страница, потом идут статьи из блока ПОСЛЕДНИЕ ЗАПИСИ, так как ссылки на них тоже сквозные (временно), и потом пошли рубрики… Проанализировав это я подумал: а зачем нужен этот блок ПОСЛЕДНИЕ записи? Не нужен, удаляю.
Есть мнение, что поисковики понимают, что это сквозные ссылки и искусственно занижают их вес. Не знаю, правильное ли это мнение, но так или иначе очень часто можно видеть, что рубрики получают от Google большой PR.
Как настроить рубрики в wordpress правильно?
Начать нужно с продумывания структуры сайта . В первую очередь рубрики нужны для людей, чтобы они могли легко найти нужную информацию на сайте. Если на сайте много разных тем, как это в моем случае (линукс, виндовс, материалы по созданию и продвижению сайта, про железо и его администрирование), то это просто необходимо, так как моя аудитория очень широка.
Вот, к примеру, зашел человек на сайт по запросу КАК ПОДНЯТЬ PR сайта, прочитал статью, ему хочется почитать что то еще. Но на моем сайте 80% статей про линукс, а эта тема СОВЕРШЕННО не интересна человеку, так как у него стоит Windows. И тут именно рубрики помогут найти ему нужный раздела на сайте, где будут статьи связанные ИСКЛЮЧИТЕЛЬНО с продвижением сайта.
Второй этап — удобный вывод рубрик . Некоторые темы WordPress по умолчанию делают это хорошо, но чаще всего нет. Мой выбор — плагин jQuery Categories List Widget , который очень достойно выводит рубрики в виде иерархической структуры.
 Все просто и лаконично, как и должно быть. Нажимаем на треугольничек и список раскрывается. Вместо треугольничка можно вставить свою картинку для большего привлечения внимания, например, пингвинёнка (в моем случае), но руки пока не дошли.
Все просто и лаконично, как и должно быть. Нажимаем на треугольничек и список раскрывается. Вместо треугольничка можно вставить свою картинку для большего привлечения внимания, например, пингвинёнка (в моем случае), но руки пока не дошли.
Третий этап — это скрытие подсказок при наведении курсором на рубрику . Это выглядит не очень красиво, да и получается, что все эти описания попадают в код страницы и дублируются на всех статьях. А это очень плохо в нашем случае.
Решается вопрос просто: добавляем этот код в файл function.php вашей темы wordpress.
// Удаляем title категорий function removeTitle($str){ $str = preg_replace("#title="[^"]+"#", "", $str); return $str; } add_filter("wp_list_categories", "removeTitle");
Четвертый шаг — это закрытие в noindex анонсов статей . Почему это важно? Если этого не сделать, то текст на странице рубрики будет не уникальный, а это минус и для страницы рубрики, и для статьи, откуда кусок текста вырван — хоть на немножко, но все же теряется уникальность текста.
Пятый шаг — нужно сделать так, чтобы на странице рубрики выводилось описание рубрики . Так как анонсы мы закрыли от индексации, поисковые системы ВООБЩЕ могут не проиндексировать эту страницу, так как не ней нет текста. Да и продвинуть такую рубрику будет невозможно ввиду вышеуказанной проблемы.
Решается это редактированием файла вывода рубрик (у меня это index.php, у вас может быть archive.php или какой-нибудь другой файл). Ищем там в начале такую строку:
И заменяем ее на этот код:
Во-первых мы заключаем название рубрики в H1, а во-вторых выводим описание под этим заголовком. Получается примерно так:
 В идеале текста нужно добавить не менее 1000 знаков и в H1 и title рубрики нужно впихнуть средне частотный запрос, чтобы появился шанс попасть по нему в ТОП-10. Из этого описания ОЧЕНЬ полезно сделать ссылку на самую важную статью в этой рубрике, так как такая ссылка буде иметь большой вес.
В идеале текста нужно добавить не менее 1000 знаков и в H1 и title рубрики нужно впихнуть средне частотный запрос, чтобы появился шанс попасть по нему в ТОП-10. Из этого описания ОЧЕНЬ полезно сделать ссылку на самую важную статью в этой рубрике, так как такая ссылка буде иметь большой вес.
Если вы начнете листать постраничную навигацию, то увидите, что на второй и далее странице описание уже не выводится. К тому же title дублируется на каждой странице, а это очень плохо. И тут напрашивается шестой шаг — закрытие страниц постраничной навигации дальше первой .
Эти страницы имеют большой уровень вложенности и индексируются и так очень вяло. А тут еще все закрыто в noindex, title дублированный и пользы от таких страниц нет. Закрыть эти страницы очень просто, нужно лишь в robot.txt прописать такое правило:
Disallow: /*/page/*/
Проверяем теперь все это в Яндекс Вебмастер:
 Ага, первая страница разрешена, остальные нет. Последний шаг — это заполнение всех мета тегов в настройках рубрик
: пишем большие описания, оптимизированные под ключевые слова, прописываем и все остальное.
Ага, первая страница разрешена, остальные нет. Последний шаг — это заполнение всех мета тегов в настройках рубрик
: пишем большие описания, оптимизированные под ключевые слова, прописываем и все остальное.
Если у вас стоит плагин SEO WORDPRESS, то пропишите там title рубрика как нужно, чтобы не было вот так:
 Лучше убрать вообще название сайта, а сделать примерно так: ПРИНТЕРЫ — все статьи по данной тематике. Настраивается это тут:
Лучше убрать вообще название сайта, а сделать примерно так: ПРИНТЕРЫ — все статьи по данной тематике. Настраивается это тут:
 Метки я вообще не вывожу на сайте и поэтому закрыл их от индексации. Тоже самое сделал и со страницами ДАТ и страницами АВТОРЫ. Все это бесполезный мусор.
Метки я вообще не вывожу на сайте и поэтому закрыл их от индексации. Тоже самое сделал и со страницами ДАТ и страницами АВТОРЫ. Все это бесполезный мусор.
Вот так я настраиваю рубрики на своих сайтах. Правда настроил еще не до конца, недавно на вышеуказанном сайте prostolinux.ru создал много новых рубрик и теперь масса работы, чтобы сделать все так, как сам вам насоветовал. Но польза от этого будет несомненная, если все сделать по уму.
Если у вас есть мысли по этому поводу, то будет интересно их услышать…
Не нашли ответ? Воспользуйтесь поиском по сайту
Рубрики сортируют и объединяют записи в группы постов по заданной тематике. Это помогает пользователю искать нужную информацию на сайте.
Для создания контента на WordPress используйте два инструмента - записи и страницы. Страницы имеют статичный характер и подходят для размещения информации, которая редко меняется: «Контактов
», «О нас
», «Услуги
». Записи же имеют динамичный характер и показывают информацию в режиме блога. Создать рубрики можно только для записей.
В этой статье рассмотрим:
Видео-инструкция по созданию рубрики на WordPress
Как создать новую рубрику
«Uncategorized » (рус. «Без категории ») - рубрика, которая создается по умолчанию. Каждый новый пост автоматически публикуется в этой рубрике.

Перейдите в административную консоль WordPress.
Чтобы создать новую рубрику, зайдите в меню «Записи
» на панели инструментов слева и выберите раздел «Рубрики
».

В строке «Название » укажите название первой рубрики «История ».
Содержание в строке «Ярлык » отображается в адресной строке пользователя при переходе в данную рубрику. Назовите «Ярлык » our-history. Рекомендуем писать название маленькими латинскими символами и использовать дефис вместо пробела и нижнего подчеркивания. Так как многие плагины для WordPress не учитывают русские символы, из-за этого работают некорректно.
Нажмите кнопку «Добавить новую рубрику ».

Таким же образом создайте вторую рубрику с названием «Поддержка
» и укажите ярлык «support
».
Третья рубрика уже создана по умолчанию, измените ее на необходимую нам «Услуги
». Чтобы отредактировать рубрику «Uncategorized
», наведите курсор мыши на рубрику, выберите ссылку «Свойства
». Измените название на «Услуги
», ярлык — «services
». Нажмите кнопку «Обновить рубрику
».

Обновите сайт и обратите внимание, что название рубрики «Uncategorized » изменилось на «Услуги ». Сейчас все записи находятся в рубрике «Услуги ». Созданные рубрики «Поддержка » и «История » не отображаются на сайте, так как пока не содержат контента.

Как создать подрубрику
Для примера, добавим в рубрику «Услуги
» две подрубрики: «Хостинг
» и «SSL-сертификаты
».
Чтобы создать подрубрику «Хостинг
», создайте рубрику и в названии указываем «Хостинг
», ярлык — hosting. Затем в выпадающем списке «Родительской рубрики
» выберите «Услуги
». То есть рубрика «Хостинг
» становится подрубрикой родительской «Услуги
». Для сохранения нажмите кнопку «Добавить новую рубрику
».

Аналогичным образом создайте подрубрику «SSL-сертификаты ».
Как добавить записи в рубрики
Чтобы добавить записи в рубрику, зайдите в меню «Записи Все записи ».
Для примера, мы создали записи: «Новые выделенные серверы », «Новые SSL-сертификаты высшего уровня безопасности », «Теперь мы доступны 24/7 в режиме онлайн » и «О нашей компании ».
Новость о том, что в ассортименте хостинговых услуг прибавились новые выделенные серверы, добавьте в подрубрику «Хостинг » рубрики «Услуги ».
Наведите курсор мыши на название записи и нажмите ссылку «Свойства ». Поставьте галочки напротив нужных рубрик и нажмите кнопку «Обновить ».

Аналогично распределите оставшиеся записи по подходящим рубрикам.
Перейдите на сайт и обратите внимание, что все рубрики отображаются на странице сайта.

Как настроить отображение подрубрик на сайте
Чтобы рубрики отображались в виде иерархии, зайдите в меню «Внешний вид » на панели управления слева и выберите раздел «Виджеты ». Виджет «Рубрики » установлен по умолчанию в большинстве тем в SideBar. SideBar — область сайта слева или справа от основного контента (боковая колонка), на которой с помощью виджетов можно расположить дополнительные элементы: рубрики, последние посты, формы подписки на рассылку, баннеры, последние комментарии, виджеты соцсетей и другое.
Разверните вкладку «Рубрики », поставьте галочку напротив «Отображать иерархию » и нажмите кнопку «Сохранить ».

На картинке ниже увидите, что подрубрики «SSL-сертификаты
» и «Хостинг
» теперь отображаются в виде иерархии.

Чтобы указывалось количество статей, которое содержится в рубрике, поставьте галочку напротив функции «Отображать число записей » виджета «Рубрика ». Число записей будет выведено рядом с названием рубрики. Нажмите кнопку сохранить.

Вордпресс площадок, а сегодня мы будем наполнять наш блога контентом.
В этой статье речь пойдет о том, как используя панель управления создать рубрику и добавить новую запись на сайте.
Эта статья будет полезна новичкам, тем, кто только делает свои первые шаги к созданию блога на движке wordpress.
Хочу немного разъяснить, как устроен wordpress. Все записи, которые вы создаете на блоге располагаются в определенных рубриках.
Эти рубрики нужно сделать самостоятельно, только немного заранее. Обязательно старайтесь все продумывать наперед. Какие у вас будут записи на сайте и какие, под них необходимо создать рубрики, чтобы посетителю было удобно и понятно находить интересующий материал.
Создаем рубрику на WordPress
Если вы вдруг по каким-то причинам сначала создали запись и у вас нет пока рубрик не переживайте, статья все равно появится на блоге, так как разработчики CMS все продумали за вас.
В движке прописана автоматическая рубрика под названием «Без рубрики» и любая созданная статья будет размещаться именно здесь.

Теперь давайте создадим собственную рубрику. Для этого переходим в панель управления сайта и находим вкладку «Записи» далее «Рубрики».

Откроется окно, в котором вы должны указать:
Название. Указывайте название рубрики, которое будет отображаться на страницах блога.
Ярлык. Здесь нужно указать название ярлыка рубрики. Оно будет отображаться в URL страницы блога. Для того, чтобы ваш блог роботы поисковиков хорошо индексировали, прописывайте название ярлыка латинскими буквами.
Родительская . Если хотите, чтобы раздел был вложен в другой, тогда выбирайте в выпадающем меню родительскую рубрику, к которой необходимо его привязать.
Описание . Здесь прописываем описание. Можно ничего не указывать.
После всего сделанного нажимаем кнопку «Добавить новую рубрику».

Не пугайтесь если после создания рубрик, они не появились на странице блога. Вордпресс устроен таким образом, что раздел будет отображаться только в том случае, если в ней находится хоть одна запись.
Добавляем запись в блог
Каждый блогер выбирает для себя собственный способ написания записи в блог. Некоторые пишут статьи непосредственно в панели управления блога, кто-то в Word, а кто-то в специальных программах.
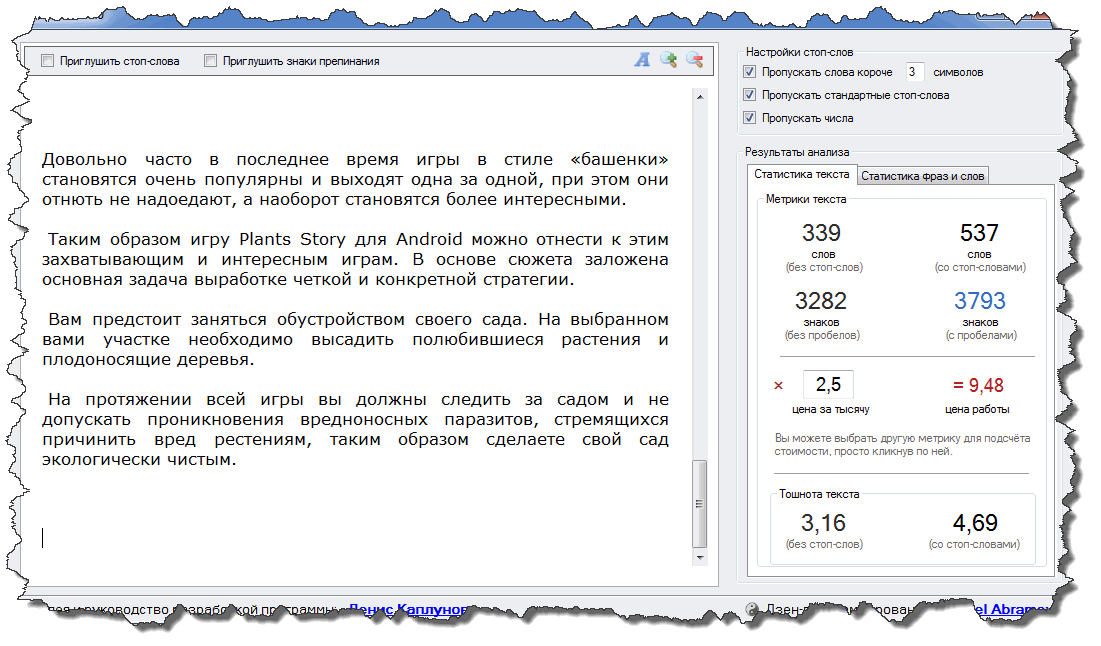
Лично я создаю изначально текст записи в программе , которая мне очень нравится по своим возможностям. Она автоматически сохраняет черновик записи, если я вдруг закрою программу.
Содержит в себе метрику текста, позволяющую вести подсчет знаков текста с пробелами и без них. Еще мне нравится, что Textus Pro подсчитывает плотность всех слов. Это очень полезно, чтобы не создать переоптимизированные записи, где будет большое повторение .

Когда текст написан, я его копирую и вставляю его в Word. Там проверяю набранный текст на наличие орфографических ошибок и расстановки знаков препинания.
Теперь можно приступить к добавлению записи на блог wordpress.

Для этого переходим в панель управления и выбираем вкладку «Записи» далее «Добавить новую».

Перед вами появится окно редактор добавляемой записи. Первым делом вводим заголовок статьи (название статьи).
Если плагин установлен, тогда из заголовка будет автоматически сгенерирована ссылка на статью. Для того, чтобы изменить ссылку нажмите кнопку «Изменить» и введите любое другое название на русском языке, которое автоматически преобразуется в латиницу.

Чуть ниже вы увидите форму для добавления текста статьи (панель управления).
Вкладки «Визуально» и «HTML» помогут переключатся между режимами редактирования. Если необходимо вставить какой-нибудь html код или скрипт используйте режим «HTML». Если хотите редактировать текст, как в Word, тогда выбирайте режим «Визуально».
Чтобы узнать функцию остальных кнопок панели управления редактора записи, просто наведите курсор мыши на необходимый значок и подождите 2 секунды, высветится название данной кнопки.
Копируем ранее написанный текст в буфер обмена (клавишами «Ctrl» + «C» ) и вставляем его в любой редактор wordpress (клавишами «Ctrl» + «V» ).
Теперь добавим картинку в текст. Для этого устанавливаете курсор в то место записи, где будет располагаться картинка и нажимаете значок «Мультимедиа» над панелью управления.

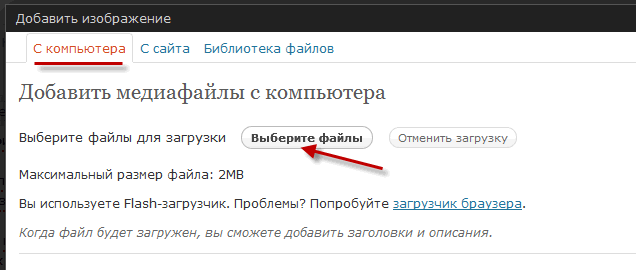
Откроется окно wordpress, в котором можно выбрать место от куда будет загружаться картинка: «С компьютера», «С сайта» или «Библиотека файлов».
Я загружаю картинки только с своего компьютера поэтому выбираю вкладку «с компьютера» и нажимаю кнопку «Выберите файлы».

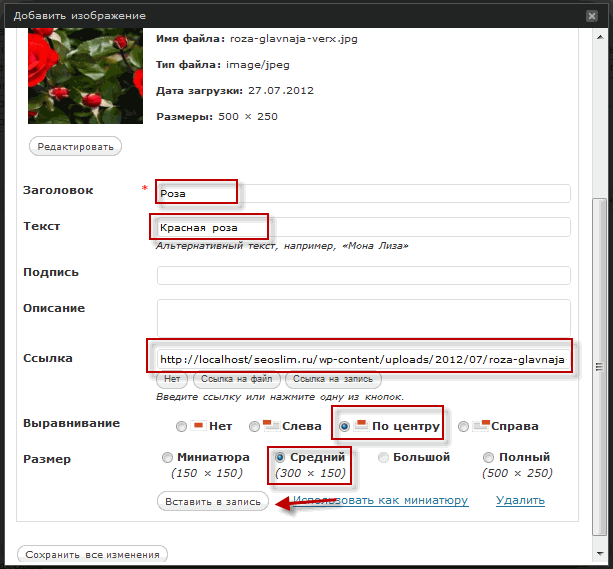
1) Указать заголовок . Это название будет отображаться после того, как наводишь курсор на картинку.
2) Указать текст. Этот альтернативный текст, будет показываться в том случае, если картинка не загрузится.
4) Выравнивание. Слева, по центру или справа.
5) Размер картинки. Миниатюра, средний, большой или полный.
Подробнее о том, как правильно заполнять данные поля можете прочитать в статье « ». Если все сделали, нажимаем «Вставить в запись».

Сейчас выделим часть текста жирным шрифтом. Для этого выделяем курсором часть текста, которую будем выделять и в панели управления редактора записи нажимаем ярлык «Жирный».

В следующем окне вам придется ввести адрес (URL) ссылки и название. Также можно выбрать ссылку из существующего материала записей.

В конце редактирования, в панели управления, выбираем рубрику, где будет располагаться запись, и ставим напротив галочку.

Еще будет не лишним написать несколько меток к добавляемой записи. Метки улучшат внутреннюю перелинковку похожих статей на сайте, так как после каждого поста будут выводиться с помощью плагина , похожие записи.

Конечно, данный CMS масштабен и функционален, поэтому одной статьей все не опишешь, но этих базовых знаний вам будет на начальном этапе вполне достаточно.
Буду очень сильно признателен, если вы прокомментируете данный пост. Чтобы не пропустить следующие уроки по созданию блога рекомендую подписаться на обновления постов .
Посмотрите видео о том, как можно добавить записи в блог.
Высказываем мнение о статье в комментариях, если что-то непонятно я всегда рад помочь. Всем пока!
Добрый день, уважаемые друзья!
Сегодня мы немного поговорим об оформлении страниц рубрик на вашем сайте под управлением WordPress.
Я уверен, что вы что-то примите во внимание из этого материала и непременно сделаете свой сайт лучше.
Принцип оформления страниц рубрик и достоинства
Под оформлением страниц рубрик (категорий) я не имею ввиду красочный фон с изящным шрифтом. Я подразумеваю создание качественной концепции данного типа страниц, то есть понятную структуру для посетителя и поисковых систем.
Если вы перейдете в любую рубрику моего сайта, то сразу поймете, о чем я говорю.
Я предлагаю сделать вывод названия рубрики совместно со статическим текстовым описанием. Можно этого и не делать, но плюсы явно есть, так как мы сайт делаем в первую очередь для посетителей. А именно описание и название помогает посетителю понять, что за контент находится в каждой из категорий и помогает принять решения, изучать ли материалы рубрики или нет.
К тому же, мало кто использует такой вариант оформления, если посмотрите другие сайты на WordPress. Это также некоторое достоинство, так как что-то нестандартное позволяет выйти вперед семимильными шагами.
Итак, предлагаю сделать некий чек-лист достоинств подобного оформления.
Теперь предлагаю рассмотреть каждый элемент оформления страниц рубрик в отдельности, чтобы на выходе вы могли получить примерно такой же вариант, как и у меня.
Вывод названия рубрики WordPress
На самом деле, в большинстве стандартных официальных шаблонов данная функция предусмотрена по умолчанию. У меня же название не выводилось и мне это не очень понравилось. Тем более, что абсолютно каждая страница должна иметь свой заголовок первого уровня в теге H1. А что мы можем разместить в данном теге кроме названия самой рубрики? По факту, ничего толкового.
Странно будет, если поисковик зайдет на данный тип страниц и не увидит ее заголовка. Поэтому, если у вас все еще его нет - обязательно добавляйте.
Чтобы вывести название рубрики на WordPress сайта достаточно в файл, отвечающий за вывод категорий и архивов (category.php - категории и archive.php - архивы), вставить следующий код в нужное место.
"Вы находитесь в рубрике: " ) ; ?> |
Если нет файла category.php, то вполне возможно, что рубрики и архивы выводятся одним файлом archive.php. У меня именно так.
Данный код выведет лишь название, а нам же нужно, что оно было заключено в тег H1. Тогда стоит обернуть его данным тегом. В итоге выйдет следующий вариант.
< h1 class = "archive-title" > "Вы находитесь в рубрике: " ) ; ?> < / h1 > |
Теперь все нормально. Данный код нужно будет разместить в файл (какой, см. выше) в место, примерно перед конструкцией.
|
Данная функция отвечает, что начался цикл вывода анонсов. Именно перед ними мне и нужно было вывести информацию о рубриках.

Если же нужно вывести после списка анонсов, что вполне логично, то нужно разместить данный код после завершения цикла вывода анонсов. За это отвечает функция:
|
Находится она немного ниже в коде. А может и намного ниже. Все зависит от функциональности шаблона. Но, в любом случае, ищите ее ниже и размещайте именно под ней (функцией). Например, вот так:

Если посмотрим на итоговый код вывода названия, то внутри тега H1 имеется класс оформления (class="archive-title"), с помощью которого я задал размер шрифта, цвет, выравнивание и так далее. Если вам не нужно оформление, то можете просто проигнорировать данный класс или же вообще убрать его из тега. Я бы убрал, чтобы сделать код меньше и чище.
Если что, то вот мои стили названия рубрик.
Archive-title { color: #34495e; font-family: arial; font-size: 24px; line-height: 130%; text-align: center; margin: 10px 0px; }
Archive-title { color : #34495e ; font-family : arial ; font-size : 24px ; line-height : 130% ; text-align : center ; margin : 10px 0px ; |
Итак, первую часть мы сделали. Теперь перейдем к выводу описания.
Вывод описания рубрики на WordPress
Перед выводом, необходимо сначала его заполнить. Делается все стандартными средствами движка. Переходим в редактор любой рубрики и в поле "Описание" вводим нужный текст. Можете использовать html теги для его оформления.
Чтобы с тегами было удобно работать, существует плагин Rich Text Tags, который рассмотрим в следующем пункте.
Сохраняете изменения. Если ваша тема поддерживает вывод описания на странице рубрик, то оно уже будет отображаться в должном виде без нужды его оформления, так как в шаблоне оно также предусмотрено.
Если же такового нет, то придется самим вывести описание рубрик. Обращаемся все к тем же файлам вывода категорий и архивов и ниже кода вывода названия вставляем следующую функцию.
|
Все. Описание будет отображаться. В принципе, все дело сделано. Но возможен еще один момент, который вам придется сделать.
У меня, например, в шаблоне простой код описание то вывел, но из-за его вывода сместился сайдбар (боковая колонка), так как описание растянулось на всю ширину сайта. Для этого мне пришлось заключить название и описание в отдельный блок и придать ему нужное оформление (ширину, фон и левую бардюру серого цвета).
На практике это выглядит следующим образом.
< div class = "category-desc" > < h1 class = "archive-title" > "Вы находитесь в рубрике: " ) ; ?> < / h1 > < / div > |
Как видим, имеется блок с классом "category-desc", которому назначены соответствующие стили для ширины блока, чтобы боковая колонка не смещалась. Также добавил белый фон, так как простой код выводил описание на общем фоне сайта, а нужно было его вписать в общую ауру оформления.
Вот стили общего блока.
Category-desc { background: #f1f4f5; border-left: #BDC3C7 4px solid; width: 675px; font-weight: 600; padding-bottom: 10px; margin-top: 0px; margin-bottom: 10px; padding-top: 10px; padding-right: 20px; padding-left: 20px; background: #ffffff; }
Category-desc { background : #f1f4f5 ; border-left : #BDC3C7 4px solid ; width : 675px ; font-weight : 600 ; #ffffff ; |
Возможно, что вам данные стили не потребуются. Все зависит от того, в какое место вы разместите вывод названия и описания рубрик и от структуры шаблона.
Как вы уже поняли, я разместил в самом верху страницы перед всем список материалов (анонсов) рубрик. В принципе это нормально. Посетитель заходит и сразу видит концепцию сайта, которая помогает ему определиться с его структурой и принципом подачи контента.
Но имеется обратная сторона. Когда посетитель заходит в категорию, первым делом он жаждет получить именно материалы по теме рубрики. А в итоге он получает статический текст о самой рубрике. Это может помешать пользователю углубиться в другие материалы, так как он сразу не получит к ним доступ. С этой стороны - ошибка.
Поэтому, имеется вариант размещать информацию о рубрике именно в низу страницы после списка анонсов, чтобы пользователь сразу получил ожидаемый список контента и смог углубиться, открыв большое количество записей. Последнее стоит в приоритете, так как улучшается поведенческий фактор "Глубина просмотров в рамках одной сессии".
Но опять же, тут все зависит от конкретного пользователя и самого сайта. У себя я не увидел помех для доступа к списку анонсов при размещении статического текста в верхушке страницы. Все работает отлично.
В любом случае, действовать наугад нельзя. Попробуйте оба варианта и проанализируйте поведение пользователей на данном типе страниц в каждом из вариантов размещения статической информации. Что сработает лучше, то и оставляйте.
Теперь пару советов:
- Если разместите сверху, то текст слишком большим не делайте, чтобы основной контент (список материалов) не отдалять от посетителя. Вполне хватит 400-500 символов с описанием общей концепции рубрик;
- В описании можете разместить красивую картинку небольшого размера, ибо простой текст не привлекает внимания;
- Можете сделать ссылки на самые горячие и важные для продвижения страницы, которые непременно в этом нуждаются и помогут посетителю решить проблему или узнать что-то новое;
- Не стоит в тексте размещать большое количество ключевых слов, пытаясь продвинуть рубрику. Описание должно давать понятие посетителю о категории. Упор именно на посетителя. Но, если решим поднять шансы на получения трафика из ПС, то можно вписать ключевое слово в читабельной форме не в ущерб самому описанию. Также в этом случае необходимо заполнить все мета-теги для рубрик (title, desription и keywords), а это позволяют не все . Более подробно о последнем моменте читайте по предыдущей ссылке.
Тут все. Теперь о последнем моменте, который позволит вам оформить текст в описании очень просто.
Расширенное оформление с помощью Rich Text Tags
Данный плагин добавляет к стандартному полю описания рубрик панель форматирования, где мы можем оформлять текст точно также, как и в редакторе записей. Это очень удобно, учитывая то, что можно оформить текст достаточно быстро и и просто, а затем деактивировать плагин, так как стандартное поле описания категорий понимает все html теги и будет и отображать их на страницах в готовом виде для посетителя.
Таким образом, активировали плагин, красиво оформили и выключили, а описание отображается в оформленном виде. Без плагина же пришлось бы вписывать все теги в ручном режиме. Согласитесь, довольно неудобно.
Итак, скачать плагин Rich Text Tags можно с официальной страницы . После его установки и активации стандартное поле "Описание", заменится на другое решение, где будет полноценная панель форматирования.
Вы сможете работать, как в визуальном редакторе, так и текстовом (HTML режиме). После оформления отключаете плагин и снова станет доступно стандартное поле от движка. Вместо самого оформления в поле описания вы увидите набор html тегов. Но на самых страницах оформление будет отображаться должным образом.
Очень удобное решение, если вы хотите сделать не просто текст, а реально помочь посетителю, сделав для него мини-пояснение к данной рубрике в виде списков на самые лучшие материалы и так далее. Тут уже на ваше усмотрение.
На этом в общем-то и все. Надеюсь, что материал показался полезным для вас. Ничего в этом сверхъестественного нет, но достоинства такого оформления должны вам приглянуться, так как плюсы явно очевидны.
В заключение записал для вас видео по данному материалу. Надеюсь, что оно до конца раскроет тему статьи. Приятного просмотра.
Если остались какие-то вопросы, то комментарии ниже. Также не забывайте делиться материалом со своими друзьями и жмите на звездочки ниже. До связи.
С уважением, Константин Хмелев!
Сегодня поговорим о том, как вывести описание рубрики / категории, таксономии wordpress. Хочу предложит вам 2 варианта решения проблемы вывода описания рубрик вордпресс. Для того чтоб выбрать интересующий вас вариант воспользуйтесь навигацией по странице:
В конце каждого из вариантов есть код для вывода описания для таксономий, он немного отличается от рубрик.
Вывод классического описания рубрик wordpress
Достаточно просто активировать вот этот плагин и у вас появится вот такой редактор Tiny для рубрики:

Теперь как решить проблему с описанием в мета теге description ? - для этого можно скачать плагин для СЕО оптимизации, например вот этот: . Более подробно о можно узнать перейдя по ссылке.
Теоретически на этом все, теперь у ваших рубрик / категорий должно отображаться описание на странице.
Вывести класическое описание таксономии wordpress
Проблема с мета description в этом случаи стает ребром и приходится или отключать мета для таксономий или мериться с тем что мета поле и описание теперь общие.
Как вы поняли не самая лучшая ситуация. Я специально решил описать классический вариант первым, чтоб показать насколько все сложно и геморойно. Лично я, уже не вывожу описание рубрики wordpress в такой способ больше года. Рекомендую прочесть второй способ.
Создаем и выводим описание для рубрики wordpress на плагине ACF
Более подробно о том, что такое описано по этой ссылке.
Пошаговая инструкция для отображения произвольного поля описание в рубрике на ACF:
1) Устанавливаем плагин ACF и активируем его.
2) Переходим во вкладку "Произвольные поля"

3) Создаем новый тип полей

4) Вводим название для группы полей и нажимаем "+ добавить поле"

5) В появившемся окне вводим имя поля, имя в ВП (обязательно латиницей без пробелов) и указываем тип поля "Редактор WYSIWYG" (он же ваш TinyMCE). Все как на рисунке:

6) Прокручиваем настройки ниже и в блоке "Местоположение" указываем значения как на следующем рисунке:

7) Поднимаемся в самый верх и нажимаем кнопку "Опубликовать / обновить"

8) Переходим во вкладку "Рубрики"


10) И что мы видем? - у нашей рубрики появилось новое поле (если не появилось стоить нажать ctrl+F5)

11) Записываем в это поле нужный текст.
12) Открываем файл темы от куда выводится наша категория (как узнать где этот файл я описывал в первом примере) и забрасываем вот туда такой простенький код:
13) Нажимаем на кнопку просмотреть и наслаждаемся работой и отображением описания категорий.

Вот так вот легко и просто мы сделали описание рубрики wordpress.
На этом можно закончить, но я обещал что покажу как вывести описание для таксономий wordpress на произвольном поле с редактором TiniMCE.
Смотрим пример выше и делаем все как я в нем описал, только в пункте 6 вам нужно указать вместо слова "Рубрики" имя вашей таксономии. У меня таксономия называется "tmp" по этому получается вот такая картинка в замен той что у п. 6:


И мы можем записать туда текст описание рубрики.
Теперь осталась маленькая правка шаблона, аналог того что мы делали в п. 12. Определяем где выводится наша таксономия, описывал выше в классическом варианте как это делается и закидываем туда вот такой код:
На этом все, ваше описание для таксономий должно отображаться на сайте.
В качестве благодарности можно нажать лайк и распространить этот пост среди своих друзей:
P.S.: Основная цель этого поста показать как можно вывести описание рубрики wordpress стандартным способом и с помощью плагина ACF. Как по мне второй вариант проще и более предпочтительный. Если у вас не получается вывести описание категорий или таксономий wordpress пишите свои вопросы в комментариях, я с радостью на них отвечу.





